მოგესალმები შენ, დიახ მხოლოდ შენ და სხვას არავის, რადგანაც მხოლოდ შენთვის ვწერ აქ 🙂 მაშ ასე დღეიდან ვიწყებთ cypress გარჩევას და შევეცდები ყოველდღიურად განვაახლო ინფორმაცია. (გაითვალისწინე განხილვა ხდება ძალიან ზედაპირულად და მუდამ გახსოვდეს რომ ჯერ გადახედოთ ამ გვერდს).
მაშ ასე დავიწყოთ.
რა არის Cypress?
Cypress არის ტესტირების ავტომატიზაციის ფრეიმვორქი, რომელიც საშუალებას გვაძლევს მარტივად დავწეროთ კოდი ტესტირების ავტომატიზაციისთვის.
საკმაოდ კარგია შემდეგი ტიპის ტესტირებებში:
End-to-end tests
Integration tests
Unit tests
მოკლედ cypress შეუძლია შეამოწმოს ყველაფერი რაც კი მუშაობს ბრაუზერში.
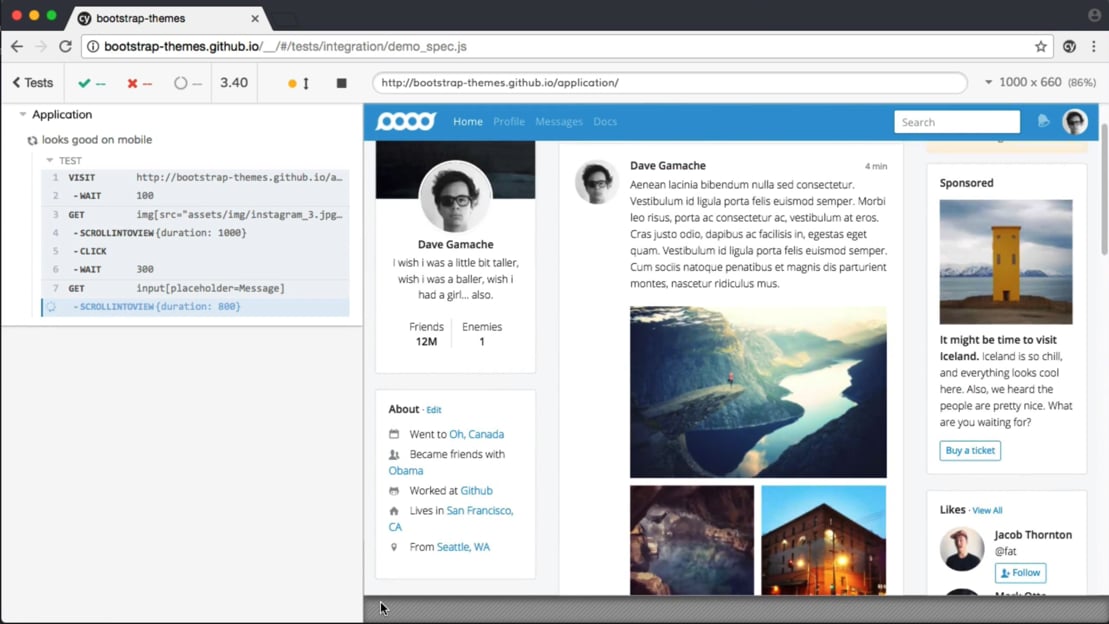
თუ ჩვენ გადავავლებთ თვალს ოფიციალურ ვებ გვერდს https://www.cypress.io/features ჩვენ შეგვიძლია ვნახოთ როგორ გამოიყურება cypress ის ეგრედწოდებული გამოშვები (cypress test runner)

ამ სურათიდან ჩანს, რომ შეგვიძლია მარტივად ვიყოთ ინფორმირებული ლაივ რეჟიმში.
- TEST STATUS MENU
- ViewPort Sizing
- Command login
- App Preview
ესეიგი ტესტ ქეისების გაშვების პერიოდშივე ჩვენ შეგვიძლია ვნახოთ ტესტ ქეისების მდგომარეობა (სტატუსები), ვნახოთ რა ზომის ეკრანისთვის ეშვება ტესტ ქეისები, ვნახოთ ლოგები (რა ბრძანება იყო გამოყენებული ამა თუ იმ ლოგიკაში და შედეგი რა იყო და ბოლოს რაც მთავარია ონლაინში ვადევნოთ თვალი ტესტირების სრულ პროცესს.
Cypress ში დაწერილი ტესტები მარტივად აღქმადი და გასაგებია, ამასთან ერთად შეგვიძლია თვალი ვადევნოთ ტესტირების პროცესს რეალურ დროში და რაც მთავარია ამ პროცესის პარალელურად მოვახდინოთ დებაგინგიც.
ასევე cypress უპირატესობებია:
მარტივი ინსტალაცია npm cypress --save -dev
არის ძალიან სწრაფი და სტაბილური (გვერდის შემოწმებას ახდენს გვერდის ჩატვირთვის პროცესშივე)
აქვს საკმაოდ დიდი ქომუნითი და გაჭირვების ჟამს არც ისე რთულია რაიმეს “დაგუგვლა” 🙂
ალბათ განვაგრძობ ამ თემას თუ ამის დრო მექნება :)))